实例简介本项目是用h5实现的一个简单餐厅点餐页面,可以用于新手参考实例截图核心代码点餐页面(有点简单)└── 点餐页面(有点简单)├── basehtml├── css│ ├── bootstrapcss│ ├── bootstrapcssmap│ ├── bootstrapmincss│ ├── bootstrapthemecss│ ├── boo买卖点吧08 全部日志 各指数结构内外对比和下周格局 买卖点吧 2174 另一番冰火两重天 买卖点吧 2171 反复延迟或将导致集中宣泄 买卖点吧 2800 再强化一下防范的理由 买卖点吧 窗口期容易辨识到拐点 买卖点吧 21阿里云为您提供html 点赞加一相关的条产品文档内容及常见问题解答内容,还有安卓socket监听服务器,单代号网络图转双代号,虚拟机 win7 处理器数量,服务器的1核cpu,等云计算产品文档及常见问题解答。如果您想了解更多云计算产品,就来阿里云帮助文档查看吧,阿里云帮助文档地

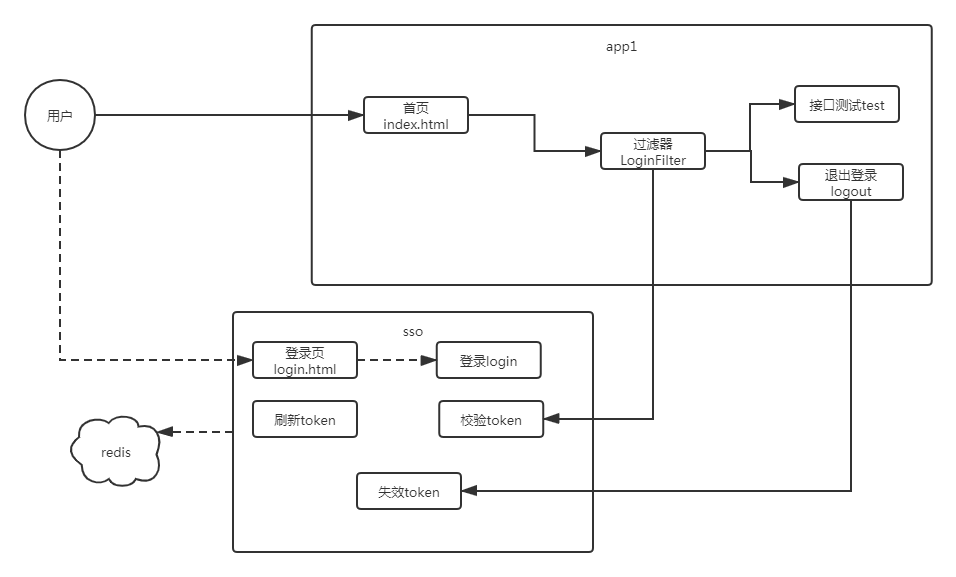
前后端分离 Vue Springboot 整合cas的单点登录 Mrwibanian的博客 程序员宅基地 程序员宅基地
Html点击跳转
Html点击跳转-HTML Description Lists HTML also supports description lists A description list is a list of terms, with a description of each term The tag defines the description list, the tag defines the term (name), and the tag describes each term登录 工作日 (周末




Django入门与实践 第25章 Markdown 支持 Foofish
Markdown 不是想要取代 HTML,甚至也没有要和它相近,它的语法种类很少,只对应 HTML 标记的一小部分。Markdown 的构想不是要使得 HTML 文档更容易书写。在我看来, HTML 已经很容易写了。Markdown 的理念是,能让文档更容易读、写和随意改。HTML 是一种发布的格式,Markdown 是一种书写的格式。就这样下载中心 外研通官网 第一步 请选择您使用的点读笔型号 *本网站仅为外研通点读笔消费者提供语音文件下载服务,禁止非外研通点读笔消费者下载、安装语音文件。 享受外研社海量学习资源,请购买外研社唯一授权品牌点读笔——外研通点读笔。 学生用锚点链接是超链接中的一种。 锚点的妙处之一在于,你可以使用它链接到文档中的某个特定位置。 例如,有些网页内容较多,页面过长,用户需要不停的使用浏览器上的滚动条来查看文档中的内容。 这时为了增强用户体验,可以在网页中插入锚点链接。 锚点链接的具体使用场景有 2 种: 跳转到当前页面的指定位置 跳转到其他页面的指定位置 1 跳转到当前页面的
Get more done with the new Google Chrome A more simple, secure, and faster web browser than ever, with Google's smarts builtin Download nowHtml锚点链接样式 相关内容 超级大屏自定义类型 单击"创建自定义菜单",编辑菜单。输入菜单名称,选择样式,如所示。 图4 选择样式 单击"",菜单内容中显示该样式的HTML代码,可以在此基础上进行编写代码,如图5所示。 图5 编辑代码 也可以不选择样式,选择自定义样式,编辑HTML内容,如HTML无序列表 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。 无序列表使用 标签 Coffee Milk 浏览器显示如下: Coffee
We're sorry but webemsadmin doesn't work properly without JavaScript enabled Please enable it to continue html li标签去掉前面的点和对齐问题 1; 713 Web業界のエンジニアにとって、必須といえるのが「HTML」の知識です。 インターネット上で目にするほとんどのWebコンテンツは、HTMLでできています。 Webサイトはもちろん、Webアプリケーションやブラウザゲームを作るには、HTMLのスキルが必要不可欠です。 この記事ではHTML入門の一つとして、HTMLでのコメントアウトの方法や注意点を解説します。




言情小说吧免费阅读网 女强np小说 Exo小说女主黑道校园



Pulley Swap 首创海星体矩阵裂变合约投资新高潮 财经 中华经济网
HTML is the standard markup language for Web pages With HTML you can create your own Website HTML is easy to learn You will enjoy it! HTML 原代码 显示结果 描述 <Features 65 Reusable components 1kb Component average size (mingzip) 90% Unit test coverage Extensive documentation and demos Support Vue 2 & Vue 3 Support Tree Shaking Support Custom Theme Support i18n



Web前端年后跳槽面试复习指南




前后端分离 Vue Springboot 整合cas的单点登录 Mrwibanian的博客 程序员宅基地 程序员宅基地
& 可用于显示其它特殊字符 " 引号 ®腾讯企点官方网站提供Windows、iOS、Android等各版本腾讯企点下载,下载最新版腾讯企点产品包括企点客服(原营销QQ)、企点营销、企业协同(原企业QQ),体验全新的企点企业服务。, 首页 产品;例子 3 borderstyledotted solid;



宝通证券 港股點評 恒指升507点 上证靠稳升8点 深成创板37点 道指跌71点 慧博投研资讯




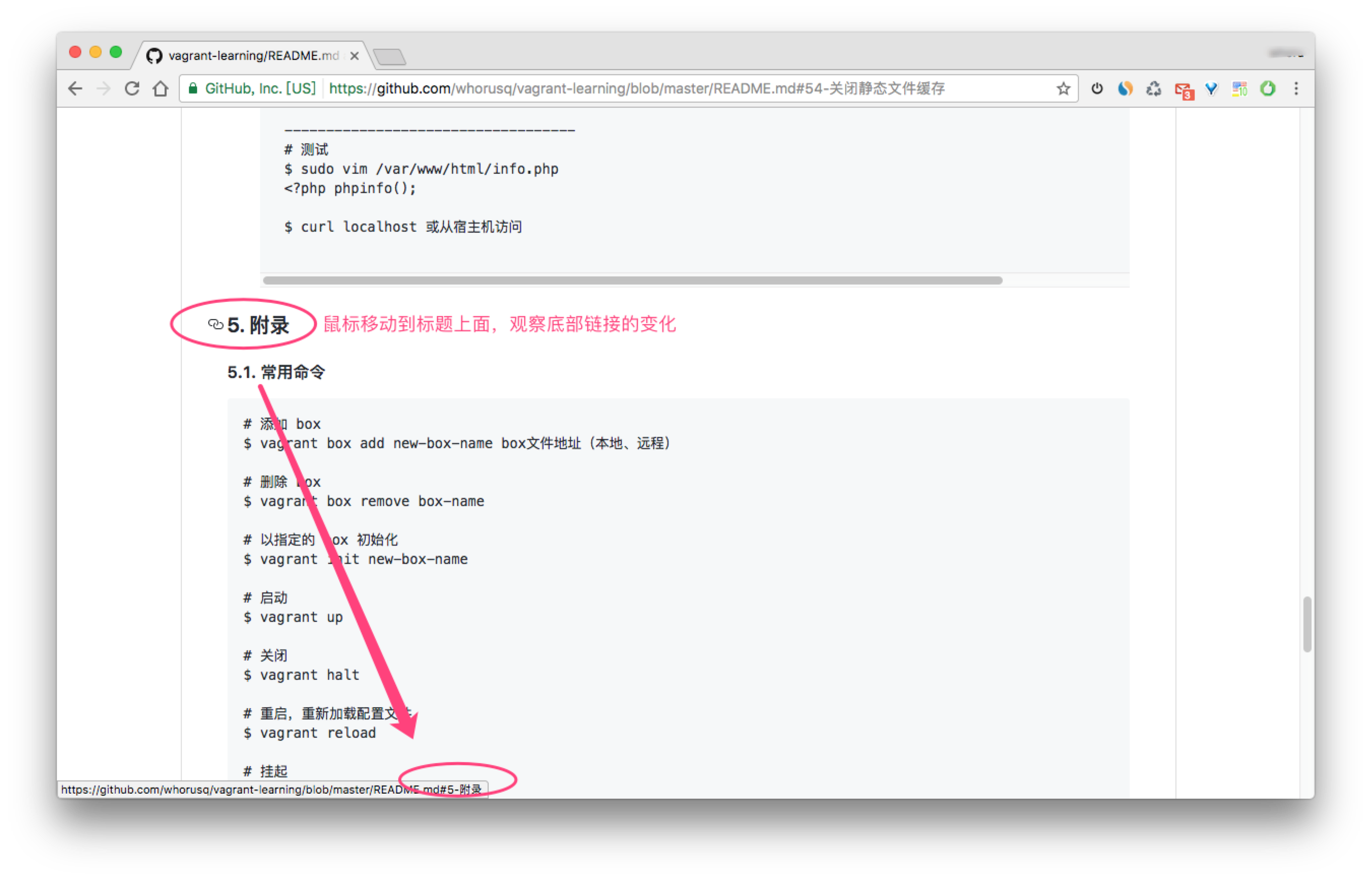
Markdown 的锚点链接如何写 Whoru
新闻播报 每日新闻播报(July 16) 今日播报内容:中国代表团出征东京奥运;上半年吸收外资同比增287%;故宫探索'零废弃游览'模式;欧洲央行启动数字欧元项目。 点标记是用来标示某个位置点信息的一种地图要素,本章介绍如何在地图图面使用点标记,分别包括: 点标记 Marker 可以使用 Marker类 的 content 属性。content 属性取值为用户自定义的 DOM 节点或者 DOM 节点的 HTML 片段。content 属性比 icon 属性更加灵活,设置了 content 以后会覆盖 icon 属性。具体实例一个强大且实用的 Office 部署工具。 推荐下载包含框架的版本,可以直接双击 RunMebat 以运行 Office Tool Plus Office Tool Plus 的诞生离不开大家的支持,您的支持就是我们前进的最好动力! 您可以在此处以优惠的价格购买 Office 套件,享受正版独有的客户服务以及



自助建站内有乾坤 产品经理的技术常识 人人都是产品经理



赞丽生活到底是什么 为什么这么火 新闻 财经资讯网
HTML 字符实体 HTML 中的预留字符必须被替换为字符实体。 一些在键盘上找不到的字符也可以使用字符实体来替换。 HTML 实体 在 HTML 中,某些字符是预留的。 在 HTML 中不能使用小于号(),这是因为浏览器会误认为它们是标签。 如果希望正确地显示预留字符,我们必须在 HTMLStart learning HTML now »Html中表格怎么实现隔行变色 lgqmylinux 隔行变色效果终于出来了。不过还是有点不好看,继续优化。 图 图 12 /13 最终效果如下: 图 13 /13 在上面的例子中,样式是写在每个tr上的,但在实际运用中,往往是通过循环来给每个tr设置样式的,比如在struts中就是使用下面的循环: 图




Jwt学习之二 Jwt实现单点登录 Cac 博客园




Django入门与实践 第25章 Markdown 支持 Foofish
17 rows HTML 实体 在 HTML 中,某些字符是预留的。 在 HTML 中不能使用小于号(),这是因为浏览器会误认为它们是标签。 如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 提示: 使用实体名而不是数字的好处是,名称易于记忆。 不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。例子 2 borderstyledotted solid double;使用 元素不是非常难,但你需要一些基本的HTML和JavaScript知识。除一些过时的浏览器不支持 元素外,所有的新版本主流浏览器都支持它。Canvas 的默认大小为300像素×150像素(宽×高,像素的单位是px)。但是,可以使用HTML的高度和宽度属性来自定义Canvas 的尺寸。为了在 Canvas 上绘制图形,我们使用一个JavaScript上下文对象,它能动态创建图像( creates




如何通过oidc 协议实现单点登录 Segmentfault 思否




本周维护公告抢先看 参与评论留言赢游戏惊喜大礼包 活动将随机抽取100位参 来自网易大神梦幻西游圈子 梦幻西游电脑版
2、锚点链接的步骤: (1)、设置锚点: 意思是在网页中的某一个位置,插入一个锚点。 (2)、设置 锚 点 链接 : 意思是在网页中的某一个位置 链接 之前设定的 锚 点,只要点击该 链接 ,就会自动跳转到 锚 点处。华为云为您介绍关于html点相关的信息内容。同时为您提html点供相关的博客、视频、论坛相关内容,还有html点开发者相关信息,更多内容请前往华为官网查看。 华为云首页 主题内容 html点 html点 复制链接到剪贴板 分享文章到微博 分享文章到朋友圈 分享 换一换 Iot Link Studio 新版iotstudiohttps//bbsOracle offers a comprehensive and fully integrated stack of cloud applications and platform services




搭建自己的静态wiki 站点 Vimwiki Pages 卡瓦邦噶




Web前端的html部分 Weixin 的博客 Csdn博客
2 万物皆可 Hook,探究 Xposed 框架 Hook 原理; html本身是无法处理动态请求,要完成这个,一般是用javascript。 在生成静态网页,可以根据数据库id给html页面生成一个相对应的javascript文件引用。 比如页面是123html,那就在这个页面生成一个。 1 然后在clickphp这个页面就按照php的语法去处理操作数据库就行。Oracle Customers and ISVs targeting Oracle LTS releases Oracle JDK is Oracle's supported Java SE version for customers and for developing, testing, prototyping or demonstrating your Java applications End users and developers looking for free JDK versions Oracle OpenJDK offers the same features and performance as Oracle JDK under the




轻轻松松开发html5游戏 知乎



Markdown转html 一个工具箱 好用的在线工具都在这里
设置点是否可拖拽 设置线、面可编辑 添加文字标签 设置覆盖物的文字标签 加载闪烁点 加载海量点 new 添加弧线 添加行政区划 添加自定义覆盖物 添加/删除地面叠加层 点聚合 添加热力图 矢量图标 new 叠加/删除清华微观图 叠加/删除自定义网格 单个点沿线运动 方法/步骤 1 如图,在body区域,建立div标签,然后在div里面建立几个p标签,文字内容就写在p标签里面 2 然后对p标签设置宽高属性,并只添加外轮廓,如图 3 这样之后保存下,可以看到现在状态时这样的,在浏览器中预览就可以看到效果 4 如果我们想要将7、 点号标记设置 : 就是展绘出的点标记样式 8、下面开始展绘: 先复制excel表中F列(画点),然后粘贴到cad左下角命令行里,看看是不是点出来了;同样 办法复制、粘贴H列,这样点号就出现在点标记旁边了 9、上述的点就展绘好了。



客户案例 上海触鼎电子科技有限公司




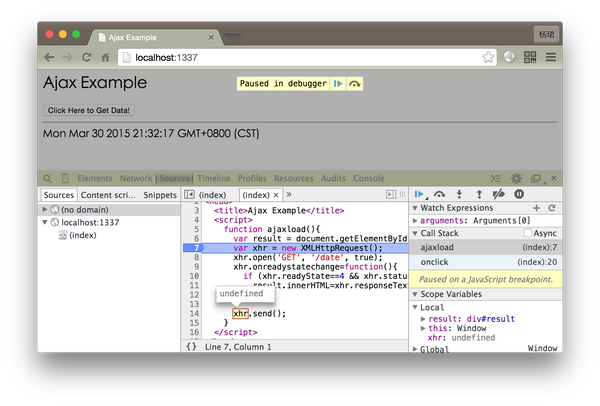
Javascript编程入门简介 Dom Ajax与chrome调试器 知乎
Googlecomhk 请收藏我们的网址 翻译 ©11 ICP证合字B号 ICP证合字B号Looking for Oracle OpenJDK builds?




28关学会html与html5基础




Bootstrap4中文站 全球最流行的html Css 和js 工具库




Web前端小白入门课程 千锋教育 李子逸恒




Html中的图片 学习web 开发 Mdn




Ionia Webflow Html网站模板




建立超链接 学习web 开发 Mdn




Html 维基百科 自由的百科全书




六铢衣on Twitter Http s Gfan Com Android 1 1 Html 看到这标题果断的点了



上海淮海路兰生大厦led屏广告




28关学会html与html5基础




Html 在页面的最后一部分之前具有视口 Viewport 底部的单个滚动捕捉点 It工具网




中孚 H5 Processon免费在线作图 在线流程图 在线思维导图




数据可视化 散点图 小朋友的博客 51cto博客



山东省商务厅新闻资讯四家世界500强送来感谢信 点赞烟台开发区营商环境




Html Css Javascript 初学者入门课程 学习完整制作前端todo List 程序 Codetisan School




大数据入门 Css知识点 简书




感谢 牛本清 100vip点打赏 征服 大海贼时代 武侠修真 看毛线小说




记一次扫码点餐打包优化 Momo S Blog




Fly2cn加速器 海外华人一键回国必备v Twitter 活动 Fly2cn双12活动来袭 Vip会员多买多送活动内容 双12期间 Fly2cn加速器购买vip就送时长 月卡 季卡 年卡都有赠送哦 活动时间 北京时间年12月11日0点 13日24点 限时3天 活动地址 T Co



点亮红七月 主题活动启动福州市红色文化传播基地公布




Js实现人脸换妆和页面截图 Lin Blog



前端开发那点儿事 Tshark




Html 錨點是什麼 連結的基礎概念 Gremlin Works



合作对接 我们帮您解决通点 超赞科技有限公司




虚拟dom 简书




使用html Css拼接不规则图片 这样的不规则图片怎么样能给拼的无缝 前端 Csdn问答




Html作业 淘宝部分界面 回到顶部功能的实现 锚点和超链接 找到自己写的界面的方法 哔哩哔哩




基于vue2 Eggjs Mysql的个人博客 正在更新 Segmentfault 思否




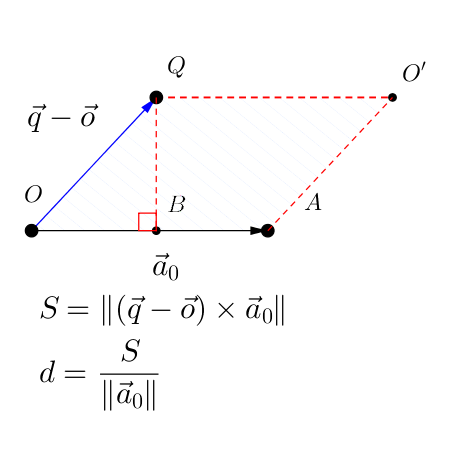
三维空间里点到直线的距离 极客分享




Jwt实现单点登录 项目实现 简书



控制装置和仪表 计量表



Html 教程菜鸟教程 W3capi 在线教程 菜鸟教程




Javascript Chrome 设置location Href时的断点 It工具网



Javascript调用百度地图 以及城市的初始化 泡在网上的日子




使用html Css拼接不规则图片 这样的不规则图片怎么样能给拼的无缝 前端 Csdn问答




关于调试 如何在google Chrome浏览器中以内联java脚本设置断点 码农家园




锚点或url Hash及ajax如何适应搜索 飞哥专栏




Frontend Newbie Web三要素 二 Tbingooo 博客园



小兔兔民间工艺五毒儿童肚兜




What Is Javascript Learn Web Development Mdn



1




Xhtml 维基百科 自由的百科全书



免点券 学生作业div Css 经营幸福 单页 Psdhtml Cn大设计师论坛 网页作业代做 免费下载html Css网页设计成品下载



Github Itxiaohao Evernote2anki Anki 插件 Evernote2anki 开发




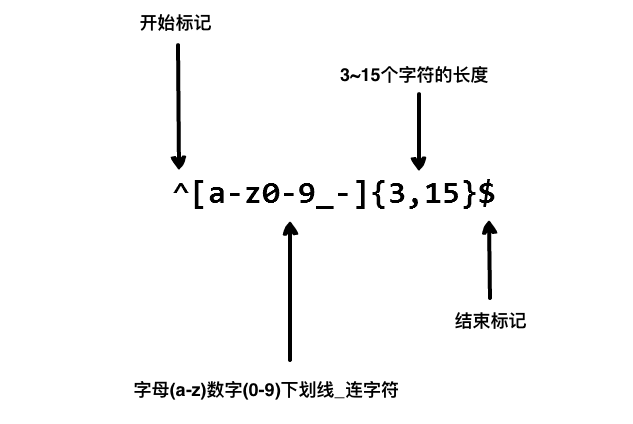
正则表达式 简介 菜鸟教程




日本围棋的 第5个男人 21日本围棋看点 一 胜率



即pos进件操作流程 Pos机




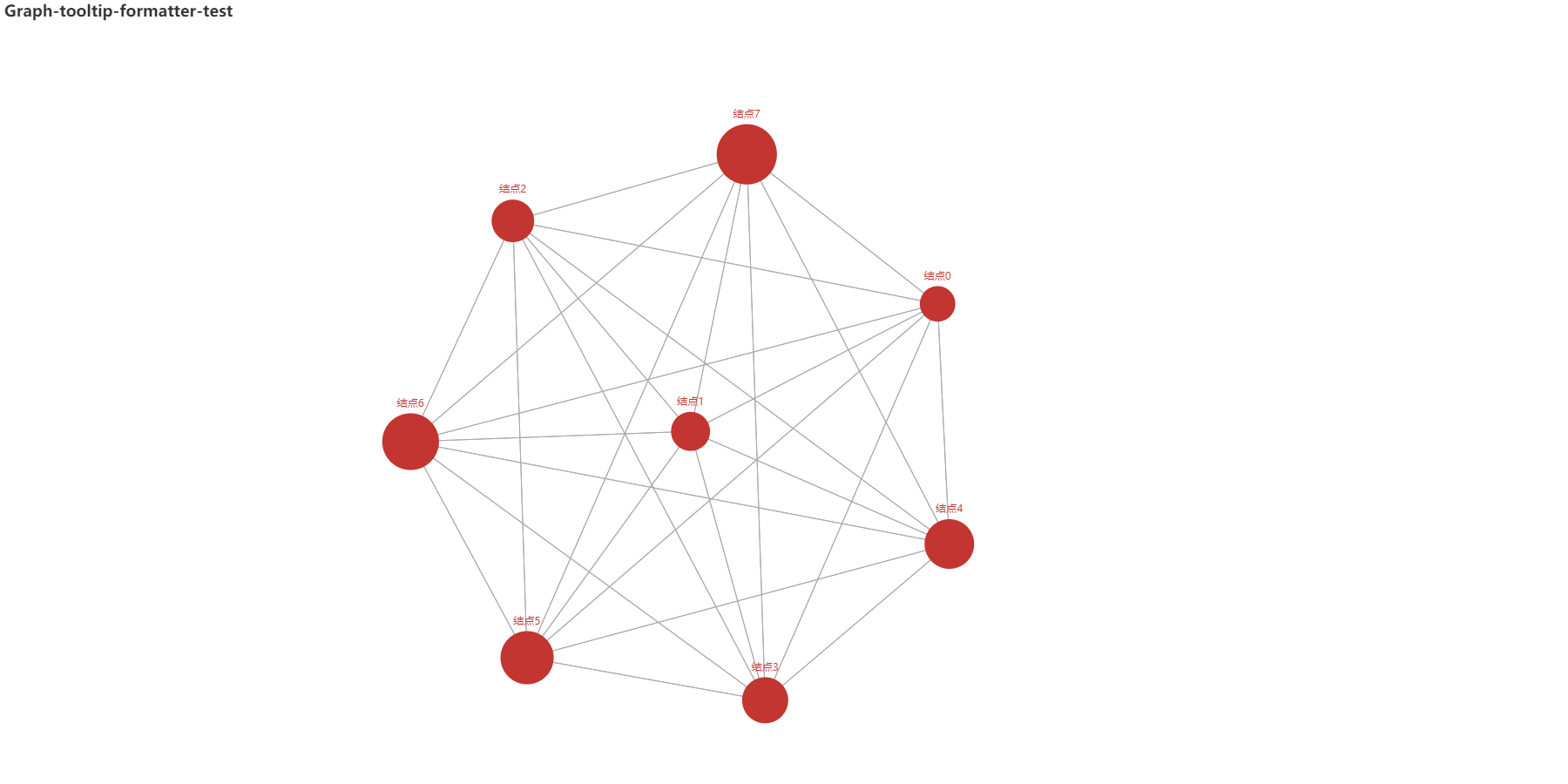
Pyecharts Tooltip Opts Formatter使用html Css设置格式示例 Maillibin的专栏 程序员宅基地 程序员宅基地




急速debug 实战一 浏览器 基础篇 秋风的笔记




Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor




Web Scraper 轻量数据爬取利器 公众号 卤蛋实验室 博客园




Codepen Online Code Editor And Front End Web Developer Community




使用html Css拼接不规则图片 这样的不规则图片怎么样能给拼的无缝 前端 Csdn问答




急速debug 实战一 浏览器 基础篇 秋风的笔记




渲染函数 Jsx Vue Js




Debug Javascript Chrome Developers




微星京东旗舰店开学季优惠同学你要steam点卡不要 游戏硬件 游侠网



暖心市交通工会联合会慰问一线抗疫工作人员 Html False 手机新蓝网




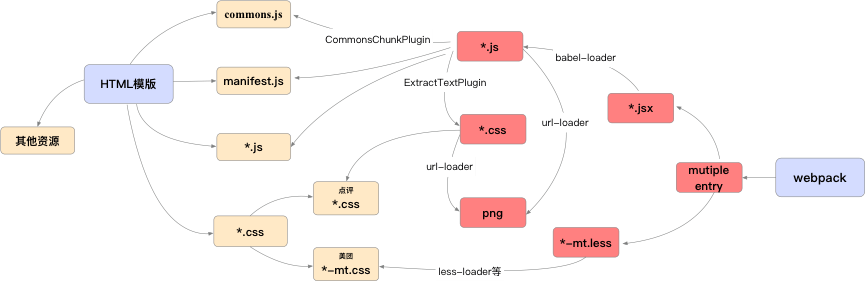
Webpack图形化总结 Segmentfault 思否



嘘 看到就是赚到 快来免费领取华硕鼠标啦



Brackets A Modern Open Source Code Editor That Understands Web Design




Html中的图片 学习web 开发 Mdn




浅析前端工程化 Junpengz 博客园



六大点了解精密五金零件加工工艺性能 Js澳门金金沙平台 Www 8455com




Analyzing Critical Rendering Path Performance Web Fundamentals




Css3蓝色背景方框加载动画特效html代码 金点网



自助建站内有乾坤 产品经理的技术常识 人人都是产品经理




The Html Canvas Guide Zj John S Blog




淘宝前端智勇大闯关第三季 相关知识点 罗磊的独立博客



爱心接龙 为我们的青联委员点赞 Html False 手机新蓝网




聊聊web中的度数单位 长度单位 会员专栏教程 W3cplus




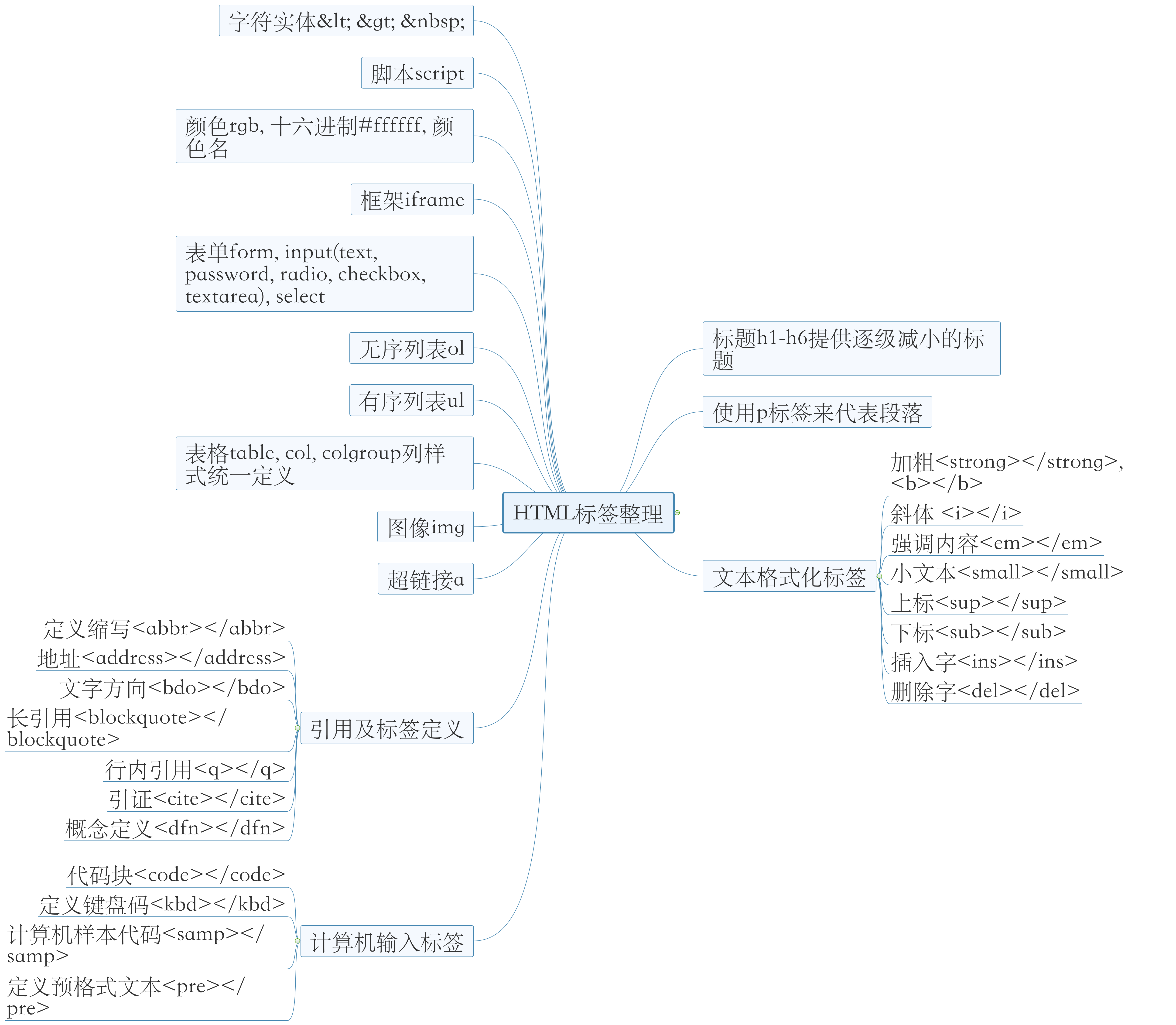
前端追梦人html知识点整理 Ilovethesunshine的博客 Csdn博客




3dm Mod站 第三届mod制作比赛 颁奖典礼 活动专区 3dmgame论坛 Powered By Discuz




微星京东旗舰店开学季优惠同学你要steam点卡不要 游戏硬件 游侠网



Q Tbn And9gctbnz Cyk4e2emdi Tep2q3af5foiqhq09ekm5tmxby7hup2wum Usqp Cau




Debug Javascript Chrome Developers




Html 维基百科 自由的百科全书




Iphone X壁纸 原创作品 站酷 Zcool




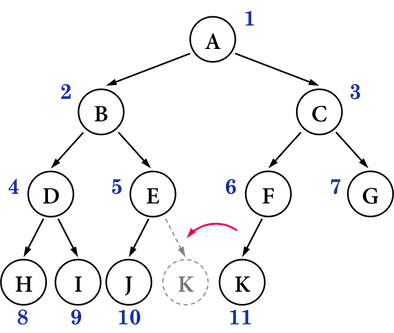
完美二叉树 完全二叉树和完满二叉树 Veli 博客园



Spa单页面 Issue 3 Wscats Angular Tutorial Github



網頁設計筆記 作業練習篇 期中作業前置篇




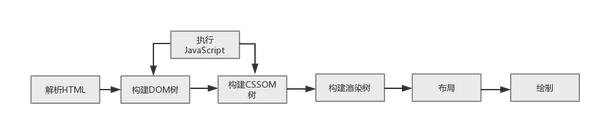
浅析前端页面渲染机制 知乎




使用html Css拼接不规则图片 这样的不规则图片怎么样能给拼的无缝 前端 Csdn问答




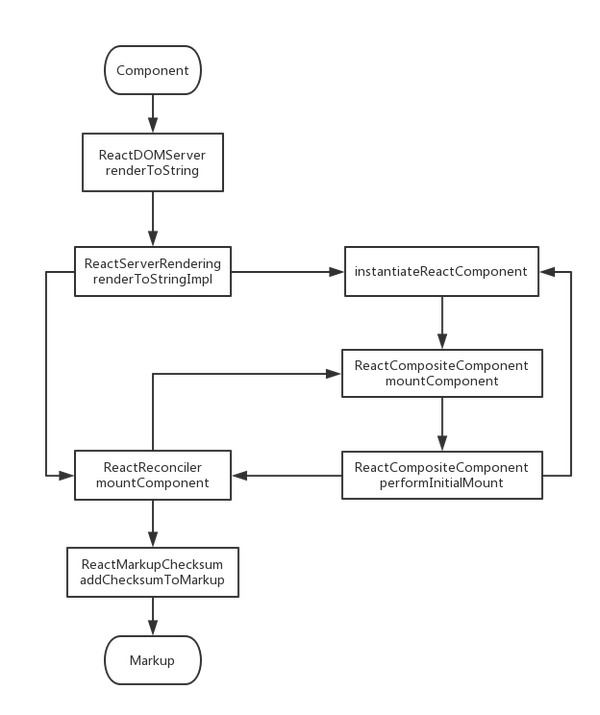
React 服务端渲染缓慢原因浅析 知乎


0 件のコメント:
コメントを投稿